Overview

| By | Mike Nelson |
|---|---|
| Supports | * front matter * 1 layer of nesting (each article can put in a part) * back matter |
Purpose
Very similar to Print My Blog Free, but supporting Pro features. Great for printing your WordPress content.
Features
- Supports nesting articles (like posts and pages) into “parts”
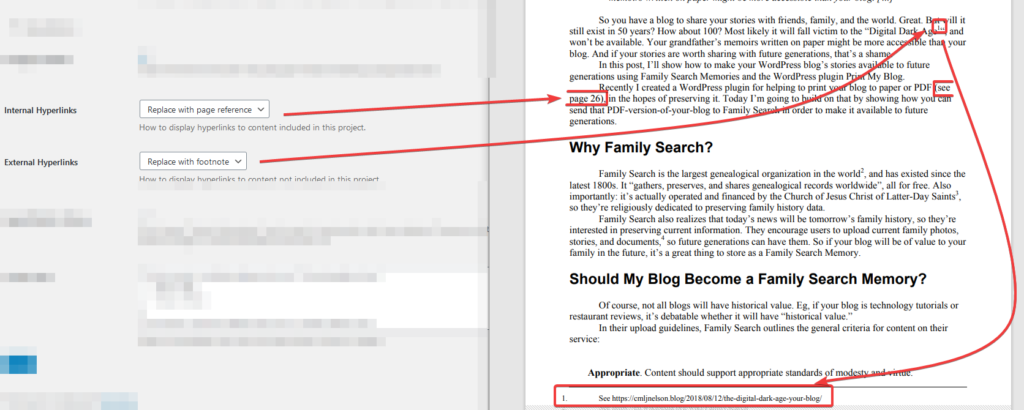
- External hyperlinks (links to web pages not in the project) can be automatically converted to footnotes or removed
- Internal hyperlinks (links to content included in the project) can be automatically converted to footnotes, inline page references, or removed
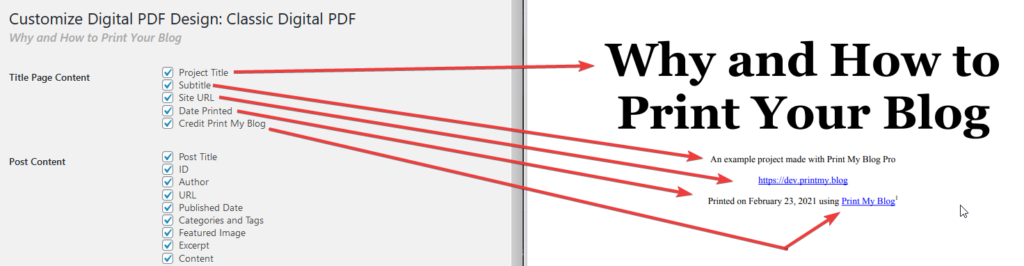
- The default title page can include: Project Title, Subtitle, Site URL, Date Printed, Credit to Print My Blog
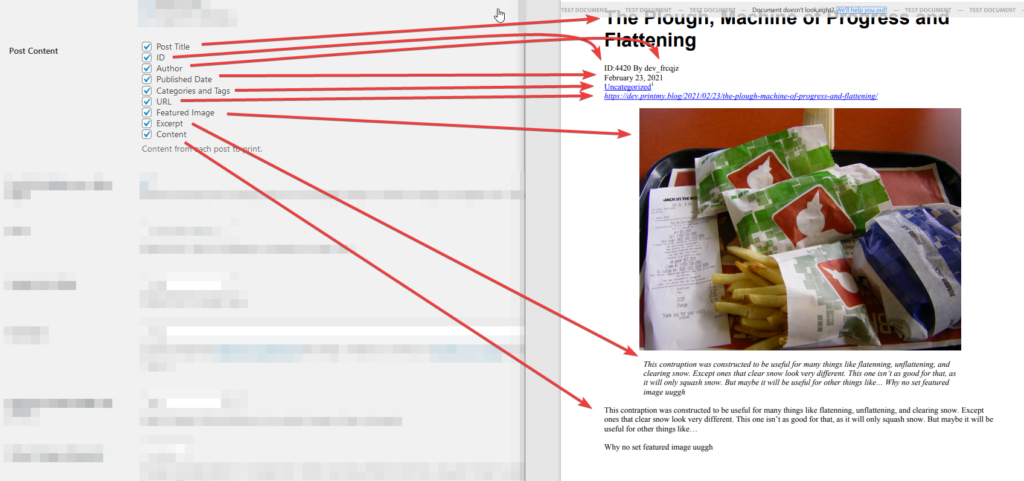
- Each article can include: Title, ID, Author, URL, Date Published, Categories and Tags, Featured Image, Excerpt, Custom Fields, Content
- Optionally automatically center images
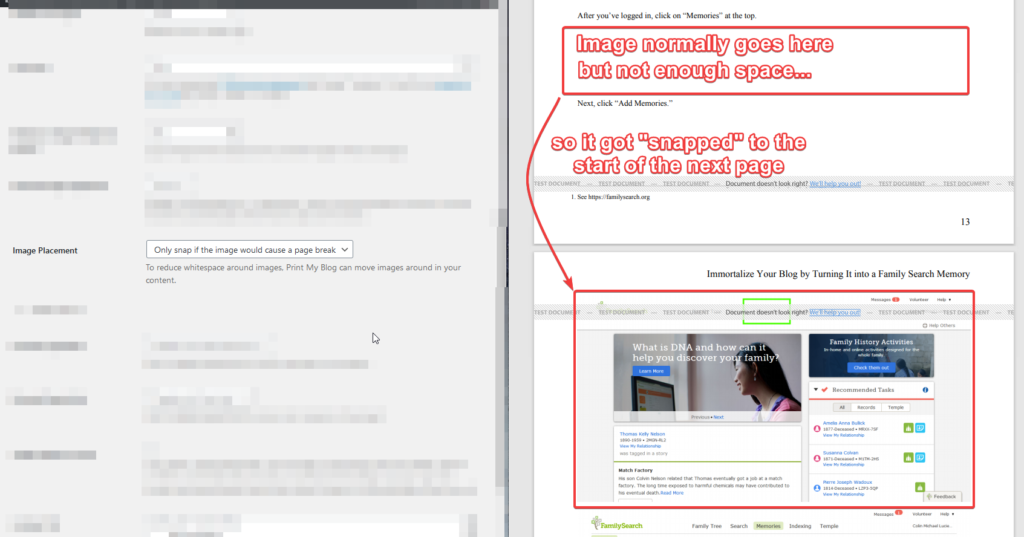
- Optionally float images to the top or bottom of each page
Page Layout
This design is meant for printing on both sides of the page so you see two pages at once (the “page spread”). So the left-hand page will be styled differently than the right-hand page.
- Page numbers in bottom-outside corner, part titles appear in the top of the left page, article titles appear at the top of the right page. Front-matter’s pages are numbered with Roman numerals
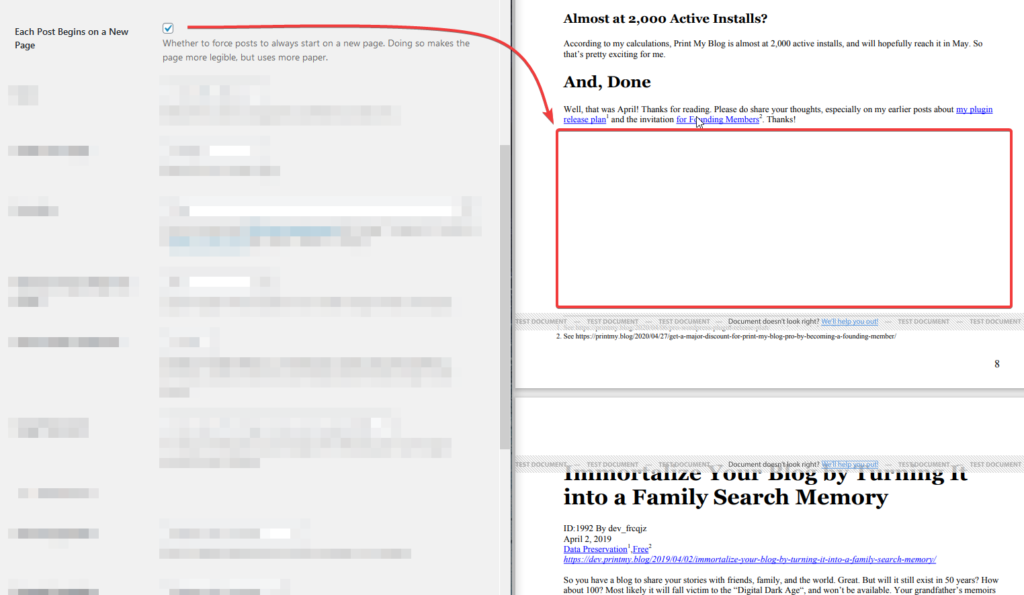
- Each article can optionally begin on a new page

About the “Editorial Review” and “Economical Print PDF” Variations
These design variations have all the same settings, but their initial values are setup differently. The “Editorial Review” adds extra space between each line of text to leave room for notes. The “Economical Print PDF” uses smaller text and images to save paper. Their settings can also be adjusted to meet your needs.




“Header Font” controls which font is used for all headers.
“Font” controls which font is used for non-header text.
“Font Size” controls the base font-size (headers are always proportionately bigger).

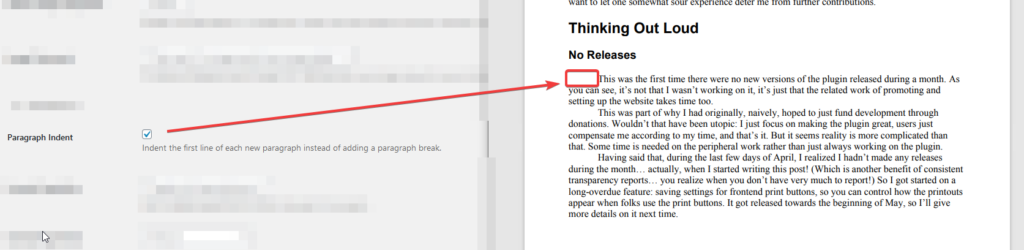
“Default Image Alignment” can automatically center images with no alignment, which often looks better in print.

Setting it to “Don’t Move” means PMB Pro will never do that; “Snap to Bottom or Top of Page” will always “snap” all images to the top or bottom of their page; and “Only snap if it would cause a page break” will only move images if it will improve the page layout.



“Remove” will remove the link (but leave the text); “Replace with page reference” (only for internal hyperlinks) will add text like “(see page 124)”; “Replace with Footnote” will add a footnote with the full URL written out.
Generic Settings

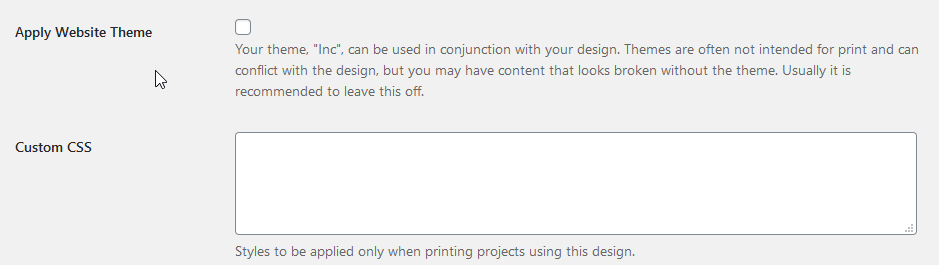
“Custom CSS” is CSS code to be used only in files PMB Pro generates; it won’t be used anywhere else on your website. Because PMB Pro uses Prince CSS, use any CSS from the official Prince documentation.
