Overview

| By | Mike Nelson |
|---|---|
| Supports | * front matter * 0 layers of nesting (no parts) * back matter |
Purpose
Designed for a school, company, or organization that wants to include their name, logo, and colors throughout the PDF. Because of its exstensive use of colors, it’s usually best viewed from a computer or handheld device.
Features
- Easier content editing because there are no nesting parts.
- All hyperlinks converted into footnotes
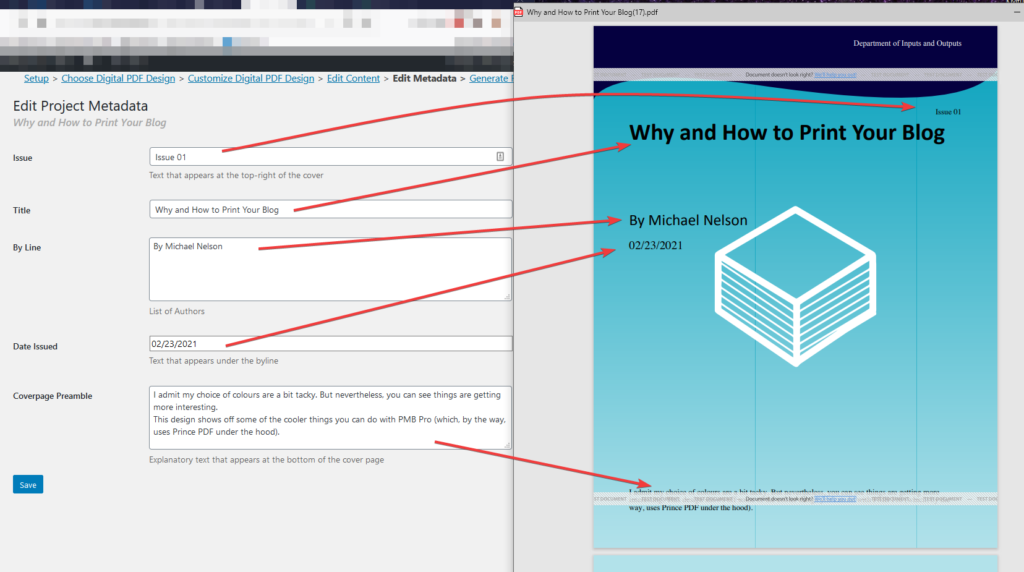
- The title page can include your organization’s name, project title, issue number, list of authors, and an introductory paragraph.
- Each article includes just its title and content
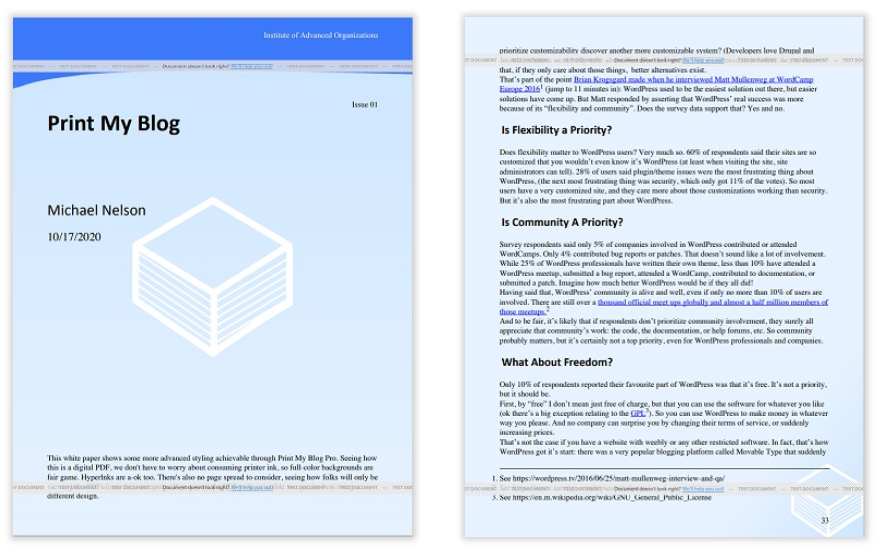
Page Layout
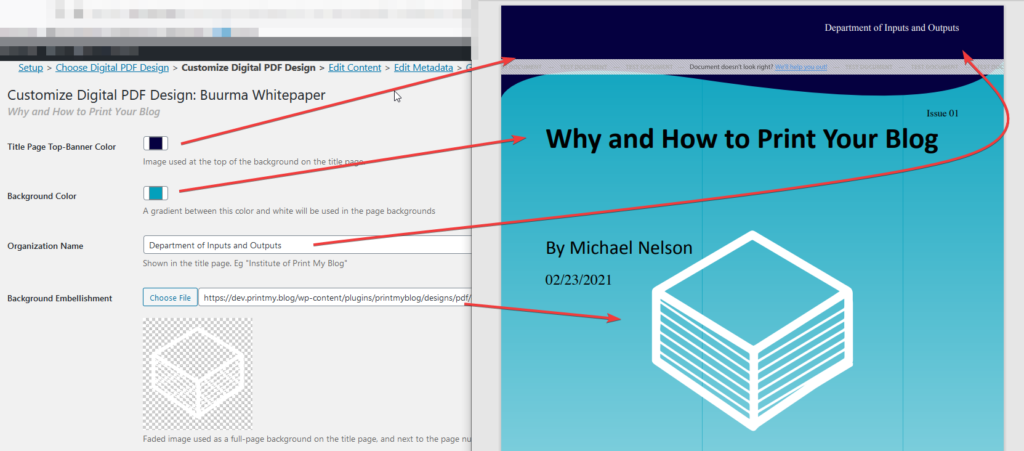
- The default title page includes a stylized banner (with customizable color) above a colored background featuring a large version of your company logo.
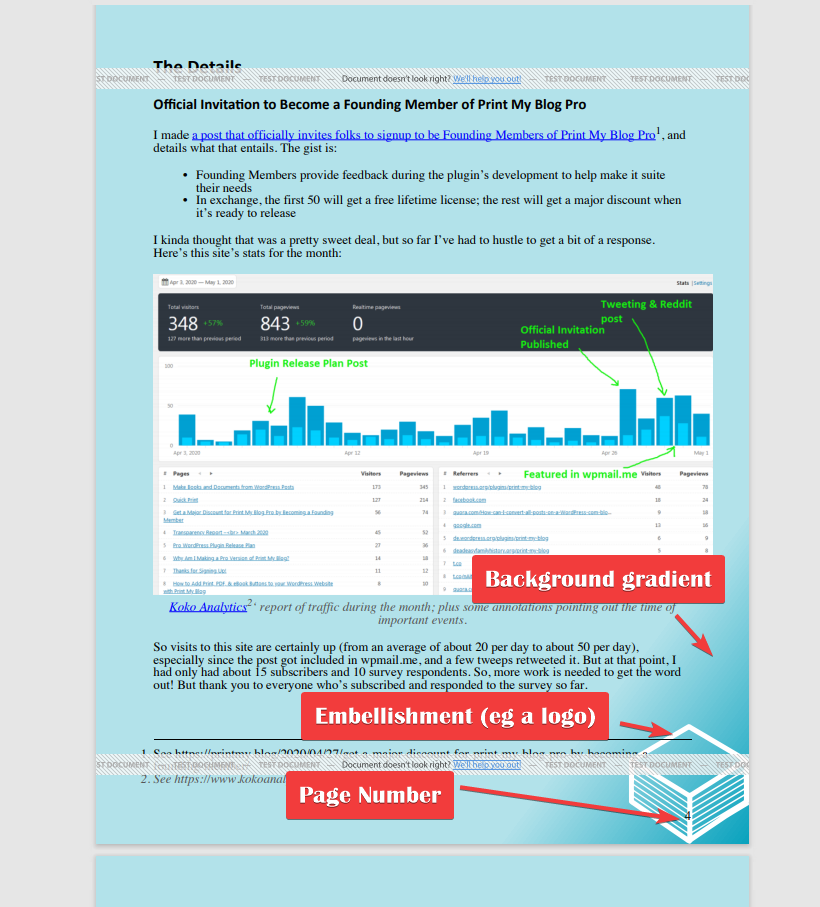
- Main matter pages fade from white to a color of your choosing in the corner where your logo and page number are shown.
- Page numbers in bottom-right corner, and article titles in the top-right. Front-matter’s pages are numbered with Roman numerals
- Each article begins on a new page
- Back matter uses your large company logo with background color


“Background Color” is used to make the gradient colour (mixed with white) on the title page and subsequent pages.
“Organization Name” is used at top of the title page (it’s part of the design so the design can be easily reused for multiple documents created for the organization.)
“Background Embellishment” is a logo or image used on the title page and in the corner of other pages.

Generic Settings

“Custom CSS” is CSS code to be used only in files PMB Pro generates; it won’t be used anywhere else on your website. Because PMB Pro uses Prince CSS, use any CSS from the official Prince documentation.
