While Digital PDF Designs are usually intended to be seen one page at a time, Print-Ready PDF Designs are intended to be seen as a two-page spread and you might sometimes prefer to have some content only start on the right-hand (or left-hand) page.
The Classic Print-Ready PDF already makes the table of contents, main matter, new parts, and the back matter start on the right-hand page. But you can add control this directly using the CSS property break-before.
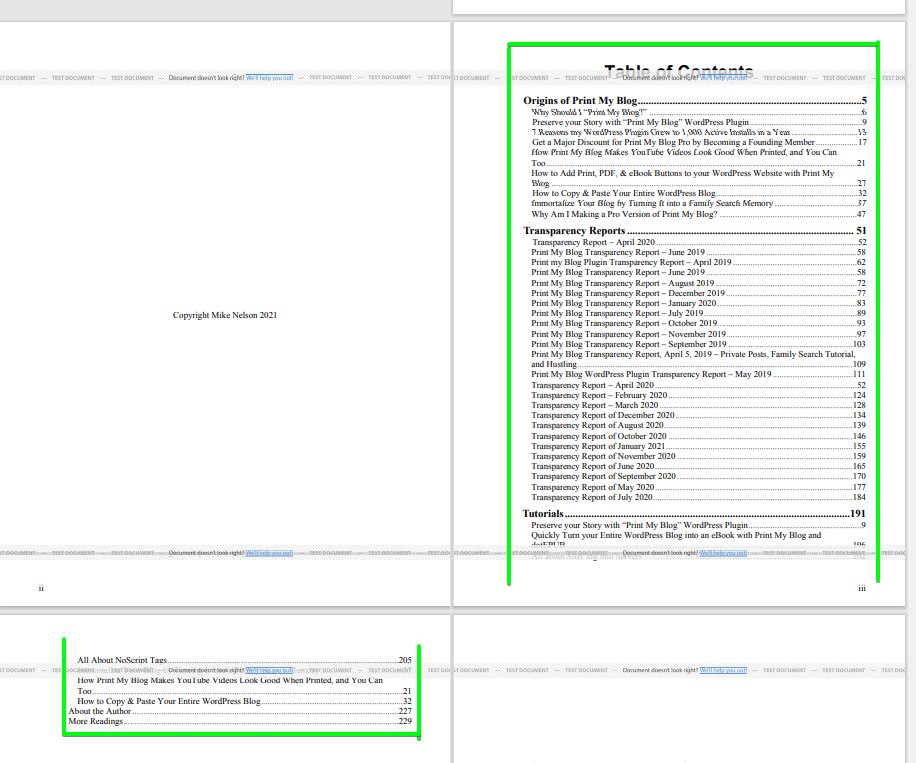
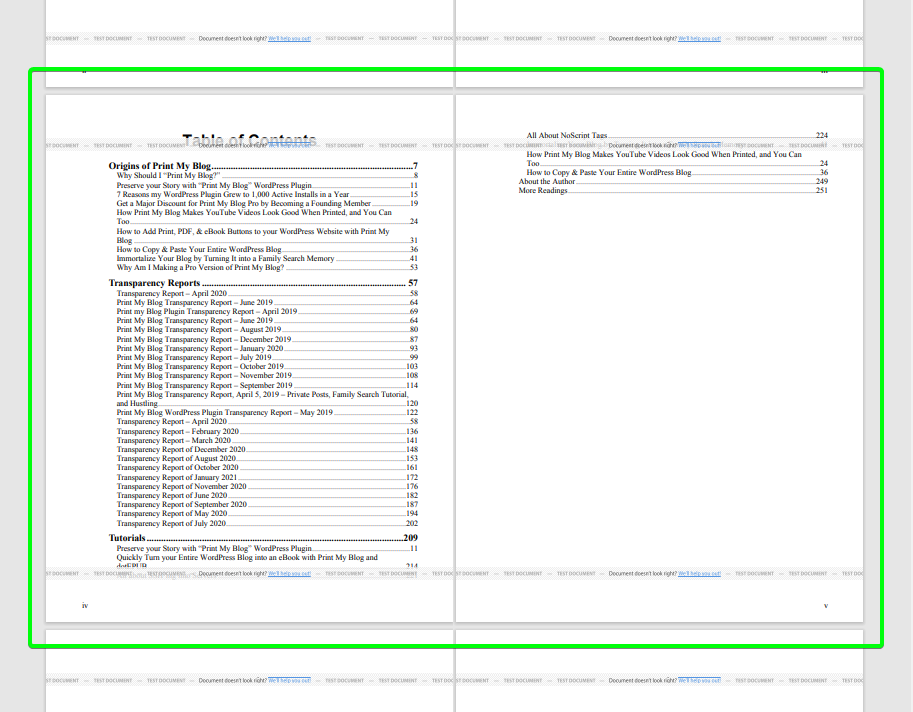
For example, the table of contents should usually start on the right-hand page, but this doesn’t look very good if it’s longer than a page.

In that case, it’s better to start it on the left-hand page (so it can all be seen at once.)
To make the Classic Print-Ready PDF place the table of contents on the left-hand page instead, add the following custom CSS on the design customization step:
#pmb-toc-wrapper{
break-before:left !important;
}That CSS is saying: on the HTML element with ID pmb-toc-wrapper, add a page break before it on the left hand, and this style is higher priority than other normal styling instructions.

If you’re wanting to add such a page break before other pages or content, you’ll again need to find the element’s ID or class. This can be done using your web browser’s HTML inspector (Google Chrome, Firefox and most browsers have one) on the print-page just like on other web pages. Then use a CSS selector based on that element’s ID or class in your design’s custom CSS area on the design customization page.
If you have questions please reach out using the plugin’s help page.
