Print My Blog (PMB) Pro Print Service uses Prince CSS which can fully control the printed page’s size, margins, and even more advanced features like bleed and trim.
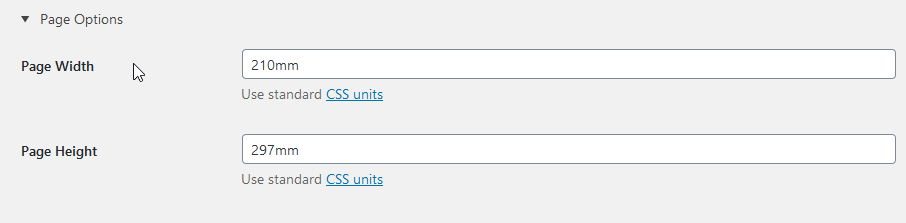
The Classic Print and Digital PDF designs both allow the page size to be modified using the “Page Width” and “Page Height” settings.

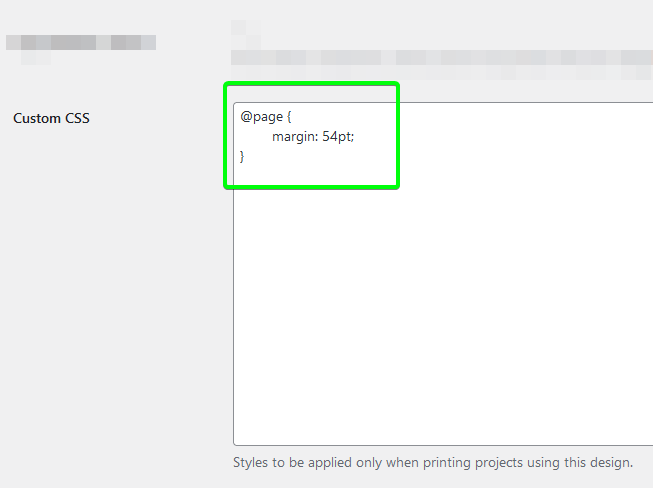
mm, cm, in (inch), px (pixels), pt (points) and others.Other designs probably dictate a specific size, but even then you can still modify these page properties by using the custom CSS setting on the design.

Prince CSS gives a lot of options around page sizes, but if that’s too technical for you, please reach out to us to let us know what you’re wanting to achieve via the plugin’s help page, and we’ll see how we can improve the plugin to make your task easier.
/* The following are most of the CSS properties Prince CSS supports.*/
@page {
margin: 54pt;
-prince-bleed: auto /* '6pt' if marks present */ ;
-prince-trim: auto /* '57pt 48pt' if marks present */ ;
marks: none;
-prince-mark-length: 24pt;
-prince-mark-width: 0.1pt;
-prince-mark-offset: auto /* equal to prince-bleed */ ;
size: Letter;
-prince-pdf-page-colorspace: auto;
-prince-pdf-page-label: auto;
-prince-rotate-body: 0deg;
-prince-shrink-to-fit: none;
}